Với bài viết trước phúc đã hứa sẽ viết một bài viết riêng về data , hôm nay rãnh phúc viết bài phần 3 về data còn gọi là "Layouts Data Tags".
Nếu bạn chưa coi 2 phần trước thì bạn click Phần 1, click Phần 2.
Có nhiều loại data khác nhau với mục đích chỉ dùng trong các widget phù hợp. Data được nhận biết theo hai dạng sau:
Thứ nhất là <data:name/>, name ở đây là một đối tượng dữ liệu không có thuộc tính riêng (VD:...).
Thứ hai là dạng <data:name1.name2/>, name1 là đối tượng, name2 là thuộc tính riêng của nó (VD: post.title, post.url...).
Có các loại widget phổ biến sau :
Globally Available Data (Dữ liệu tổng thể)
Page Header (Tiêu đề đầu trang)
Profile (Hồ sơ)
Picture (Ảnh)
Blog Posts (Bài đăng Blog)
Blog List (Tiện ích danh sách blog)
Blog Archives (Lưu trữ Blog)
Labels (Nhãn)
Link List (Tiện ích danh sách liên kết)
Logo (Tiện ích logo)
Feed (Nguồn cấp dữ liệu)
Text/HTML/JavaScript (Tiện ích Text/HTML/Javascript)
Với số lượng widget kể trên , chúng ta không thể nào nhớ hết được tất cả các biến data của nó . Các biến đó mình cũng tham khảo bên support blogger.
Đừng nghĩ ở đây ai hơn ai nhé, phúc cũng như các bạn, đang bước những bước khó vào việc làm blog. Nhưng mình có một ước mơ phải nói đúng hơn là lý tưởng rất lớn đó là tìm hiểu hết các thủ thuật Blogspot để viết những bài tham khảo hay cho người việt nam. Chém nhiêu được rồi , giờ ta quay lại bài viết của mình.
Các biến trong widget này gồm: feedLinks, olderPageUrl, olderPageTitle, newerPageTitle, commentLabel, authorLabel, timestampLabel, postLabelsLabel, backlinksLabel, posts....
Để sử dụng các biến này, bạn phải tạo widget phù hợp đó là type="Blog", kèm theo đó là có luồng tương ứng. Mình sẽ liệt kê kèm theo dưới đây, liệt kê theo sơ đồ luồng code dưới đây cho các bạn dễ hình dung nhé.
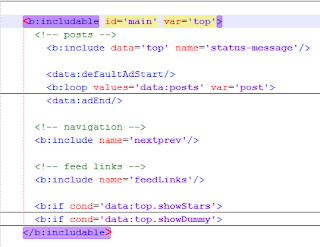
Trước hết, bạn để ý cho mình nhé, luồng nào chứa khai báo var, nó sẽ có một vòng lặp Loop bên trong. Vì nó thuộc dạng danh sách (các bạn có thể phóng to ảnh để theo dõi). Để đưa một biến vào thuộc tính của thẻ HTML như href, src, title... Các bạn phải thêm từ khóa expr để BlogSpot khi biên dịch có thể hiểu được đây là biến data chứ không phải thẻ HTML.
1. Nextpre:
Luồng chứa nhóm điều hướng, hiển thị link bài viết cũ và mới.
Bao gồm các biến được quan tâm :
data:newerPageUrl, data:newerPageTitle (Nhóm bài viết mới)
data:olderPageUrl, data:olderPageTitle (Nhóm bài viết cũ)
data:blog.homepageUrl, data:homeMsg (Nhóm trang chủ-Hiển thị)
2. ShareButtons:
Chia sẻ liên kết bài viết với mạng xã hội . Cái này các bạn tìm hiểu thêm nhé, cũng không khó, mình không đưa vào, vì sợ bài viết dài.
3. Backlinks:
Phần tạo liên kết bài viết giữa các site, cái này chắc để sau. Nếu các bạn cần mình sẽ giới thiệu. Vì mình không dùng nó .
4. Post :
Đứa con mà bạn yêu nhất đây , nơi đây chứa biến name1: post, gồm các thuộc tính name2 gồm :
5. Status message:
Đây là thanh Navigation của bạn.
6. Main:
Phần này quan trọng với trang. Bạn có thể tưởng tượng nơi đây là nơi tập trung các dữ liệu bên ngoài vào. Trích xuất, lọc thành biến: post(posts), coment(coments), link(links).... và đưa ra các hàm con (hàm con có thể hiểu ở đây là các luồng đã xét ở trên). Xét thấy sự phù hợp giữa name trong main và id của các luồng kể trên, dữ liệu sẽ rót vào các luồng có (luồng bên ngoài)id=name(main) đó .
Cũng có thể điều đó là ngược lại, đây là hàm chính, hãy nhìn sự sắp xếp từ trên xuống. Các hàm con được gọi vào và sắp xếp theo thứ tự mà ta từng thấy: Thanh Navigation, Bài viết, Link điều hướng, Feeds....
Vậy bạn có thể coi main là cái thùng lớn, dữ liệu được lọc thông qua các ống include có id và name tương ứng nhau.
7. Comments ?
Nơi chứa comment biến tương ứng từ 24->30 trong bảng trên.
Tóm lại.
Còn rất nhiều biến data chờ bạn khám phá các bạn có thể đọc thêm tại đây. Nếu nắm rõ sơ qua một chút cấu trúc của BlogSpot, cho dù tiếng Anh thì bạn vẫn hiểu nó đang nói gì.
Cám ơn bạn đã đọc bài viết nhàm chán của phúc ! Tuy nhàm chán nhưng rất hữu ích đó nghe. Xin hẹn gặp lại ở những phần sau .














0 nhận xét:
Đăng nhận xét